Anteriormente mostramos quanto tempo o marketing digital leva para gerar retorno. Dessa vez veremos um pouco sobre a estrutura de um site, o front-end e o back-end.
Os sites e sistemas web, assim como qualquer sistema de computação em geral, são desenvolvidos a partir do código fonte, que por sua vez é a linguagem entendida pelo computador ou dispositivo que irá processar essa informação. No caso de um site, as informações são processadas em duas etapas: uma no servidor e uma no seu navegador.
Continue lendo e você verá:
- Primeira Parte: Front-end
- Segunda Parte: Back-end
- Resumindo
- Exemplo
Sumário
Primeira Parte: Front-end
Front-end é a parte que é processada em seu navegador e é o nome da parte do site responsável pela aparência. No Front-end entra a tecnologia HTML, que são os códigos responsáveis por organizar as informações em uma página. É nele onde ficam os textos, fotos e vídeos. É nele também que fica o CSS, tecnologia que faz um power-up no HTML, adicionando várias opções adicionais de personalização.
Antigamente, desenvolver um site já parava por aqui e nessa época havia um problema: o conteúdo apenas em Front-end não era dinâmico, qualquer alteração que fosse necessária deveria ser feita manualmente. Aqui cada página é individual, isso faz com que caso seja alterado o telefone no rodapé de um site de 100 páginas, seria necessário alterar em cada uma das 100, até que foi implementado o back-end.
Segunda Parte: Back-end
O Back-end é a parte do site executada no servidor. Ele amplia muito o potencial de um site. Mas como?
Ele faz com que as páginas possam ser dinâmicas (1 só arquivo de rodapé pode favorecer 100 páginas), que informações do banco de dados possam ser resgatadas, além de ser possível capturar as informações de um formulário e as enviar por e-mail, entre uma infinidade de coisas. Com a implementação do back-end, começaram a ser criados os CMSs, como informado no artigo: CMS: você usa, mas não sabe o que é! e se trata das linguagens como PHP, .NET, Ruby e etc.
Resumindo
Então basicamente o Front-end é a parte que o internauta vê no site, como textos e imagens e o Back-end é a parte que roda por trás, fazendo a funcionalidade do site, como envios de e-mail, recurso de banco de dados, compras on-line e etc.
Entendeu?
Se a resposta for: Mais ou menos… Mais ou menos.
Ok, então vou tentar dar um exemplo mais prático.
Exemplo

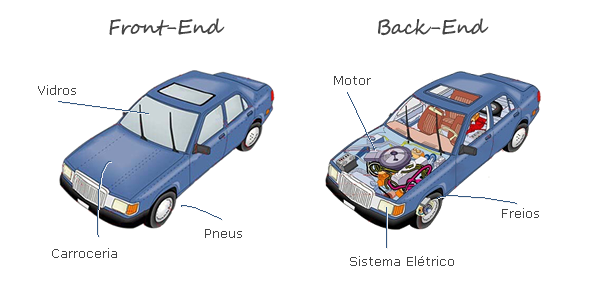
Se o site fosse um carro, o Front-end seriam os vidros, a carroceria, os pneus, a parte que praticamente pode ser vista.
Já o Back-end seria toda a parte que integra o Front-end, dando funcionalidades ampliadas como o motor, freios e sistema elétrico e um site sem Back-end seria um carro que só desce.
Para a criação do site da sua empresa, usando as mais modernas e funcionais ferramentas do mercado, contrate a Suprema Propaganda, a melhor agência de publicidade de Itajaí / SC e região. Solicite um orçamento sem compromisso clicando aqui!
Agora ficou mais claro, não é? Ainda tem alguma dúvida ou gostaria de comentar algo conosco? Deixe seu comentário abaixo.









