Na nossa última matéria falamos sobre o gerenciamento de redes sociais. Agora veremos um pouco sobre as tendências do web design para esse ano.
Se você é mais ou menos como nós, provavelmente à medida em que vai planejando suas atividades e traçando seus caminhos para este novo ciclo, deve estar pensando que rumos tomará o web design em 2016. Quais serão as novidades e tendências mais interessantes? Como o processo de criar de um site mudará e qual a melhor maneira para nos prepararmos para estes novos desenvolvimentos?
Neste post vamos explorar algumas das tendências mais excitantes, os conceitos e recursos que farão de 2016 um ano fantástico para o web design. Continue lendo e você verá:
- Conceitos do material de design do Google
- O aparecimento dos backgrounds em vídeo
- Uso de cores bem descoladas
- Faixas no site de “ponta a ponta”
- Rolagem Parallax
- Design com movimento
- Considere efeitos visuais customizados
Sumário
Conceitos do material de design do Google
O nome da nova linguagem visual do Google é inspirado em materiais existentes na vida real como papel e tinta. Esta linguagem dá a esses materiais a qualidade dinâmica do design digital. Material Design se baseia nos fundamentos do design gráfico como tipografia, grade, espaço e cores.
O que isto significa para o web design? Um jeito minimalista que no entanto é multidimensional e um design que flui numa ordem clara da página. Prepare-se para um extenso uso de ícones, formas e camadas. Estamos vivendo no mundo Google, um mundo material.
O aparecimento dos backgrounds em vídeo
O background de um site não precisa ser estático e monótono. Ele pode dar o tom ao design, transmitir informações importantes aos visitantes de seu site ou até criar poderosas mensagens de branding. É por isso que os backgrounds de vídeo estão ficando tão populares e é por isso também que, cada vez mais, veremos este tipo de background em 2016. Um background de vídeo executado com inteligência pode dar vida a todo o seu site. Não é simplesmente mais uma versão de plano de fundo para um site, mas um canal adicional onde você pode interagir com seus visitantes.
A maior limitação no uso de backgrounds em vídeo é o fato de deixar a página um pouco grande e consequentemente o seu carregamento ser mais lento. Temos que considerar o fato de que muitas pessoas ainda não possuem uma internet tão veloz e muitos usuários acessam pelo celular usando o 3G. Portanto, mesmo sendo interessante, esses backgrounds devem ser aplicados somente depois de fazer um estudo em seu público-alvo e ver se é viável.
Uso de cores bem descoladas
Prepare-se para alguns esquemas de cores bem estimulantes, já que 2016 será cheio de energia e arrojado. Vamos ver paletas de cores mais ricas, combinando diferentes tonalidades de forma criativa, bem como o uso monocromático bem elaborado.
Há muito mais nas cores de um site do que apenas estilo e aparência. No web design, as cores criam uma atmosfera e transmitem emoções e estado de espírito aos visitantes do site. Quer você decida explorar várias tonalidades de uma cor forte ou misturar e combinar cores, tenha em mente o clima que você quer estabelecer para o site. Resumindo, as cores são tendência, por isso não tenha receio de usá-las.
Faixas no site de “ponta a ponta”
Logo, logo vamos começar a ver cada vez mais faixas largas dividindo o layout do site em seções retangulares. Estas faixas de “ponta a ponta” ou faixas largas não só têm uma aparência deslumbrante, mas também são elementos de design altamente funcionais que, de forma elegante, dividem seu site em pedaços claros de conteúdo. Você pode conferir esse estilo na própria página inicial do site da Suprema Propaganda.
Nelas você pode incluir imagens do tamanho da faixa, tipografia grande ou até criar uma seção informal. A faixa tem a largura total do site mas o tamanho do comprimento é flexível. Além disso, quando pensamos na responsividade do site, elas são excelentes, pois são ótimas para adaptação em tabletes e celulares.
Rolagem Parallax
Na rolagem parallax, a camada do background se move mais lentamente na rolagem do que a camada na sua frente. Este exemplo mostra bem como funciona. Isto cria uma sensação de terceira dimensão, uma experiência de navegação mais suave e tem se mostrado gerar uma diminuição na taxa de rejeição (que é o número de visitantes que rapidamente saem do seu site sem se engajar verdadeiramente).
Como em 2016 a tendência é um web design dinâmico, a rolagem parallax, que já é encontrada na web, continuará sendo um recurso extremamente importante.
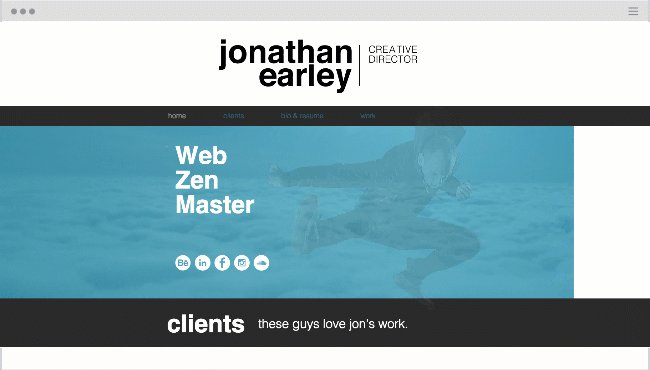
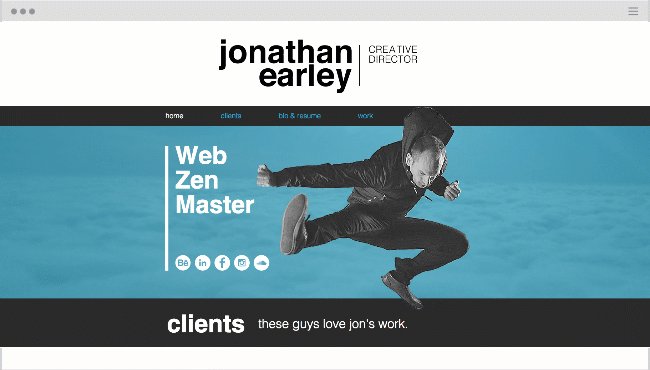
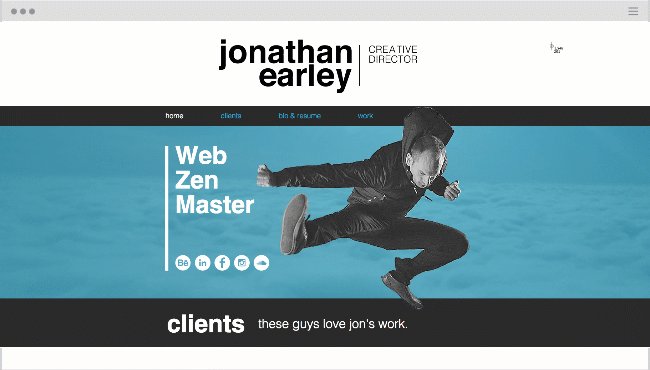
Design com movimento
Web design com movimento está voltando com força total. Se você pedisse nossa opinião há quatro anos atrás, diríamos para ficar longe das animações no web design, mas recentemente o design com movimento atingiu um nível de sofisticação que o torna um recurso desejável no design de muitos tipos de site. Os web designers estão encontrando maneiras inovadoras para integrar efeitos como movimentar imagens, animações e arquivos gif em seu trabalho, o que deixa o projeto realmente encantador.

Considere efeitos visuais customizados
É impossível evitar por completo o uso de bancos de imagens e ilustrações, mas em 2016 vamos ver cada vez menos estes elementos visuais prontos e veremos um aumento de elementos visuais customizados online. Claro que o material original nem sempre é a opção mais econômica, mas tem muito valor apresentar fotos e ilustrações criadas especialmente tendo em mente sua marca ou seu site. Este tipo de investimento, muitas vezes, vale a pena.
A Suprema Propaganda segue as tendências
É isso mesmo! Se você deseja criar um site usando todas essas novas técnicas, ferramentas e efeitos, contrate a Suprema Propaganda! A agência de publicidade com o melhor preço de Itajaí / SC e região.
Solicite um orçamento sem compromisso, clicando aqui!
Gostou destas dicas? Ainda tem dúvidas ou sugestões? Então deixe um comentário abaixo.




