No último artigo falamos sobre a importância de se ter um site. Nesse post vamos ver 10 dicas para criar um site com flat design.
No web design, assim como em tudo, as tendências vão e voltam e vão e voltam de novo. Algumas desaparecem com o tempo, outras evoluem e ficam até mais empolgantes. O flat design pertence ao último grupo. Já está por aí há algum tempo, mas continua a crescer em novas direções e nós estamos adorando.
O segredo para o sucesso do flat design é o fato de ser simples, universal e gerar uma incrível experiência de usuário (UX). O enfoque minimalista do conteúdo contribui para que o site carregue mais rapidamente e tenha um desempenho melhor. Ou seja, uma combinação vencedora.
Mas o que quer dizer criar um design “flat”? Como traduzir os princípios do design na prática e criar um site para deixar todos seus visitantes de queixo caído? Continue lendo e você vai ver:
- Enfatizar o que é importante
- Use cores para criar profundidade
- Organização
- Diferencie o clicável do não clicável
- Simplifique a navegação
- Trabalhe com as fontes certas
- Dê uma animada na sua paleta de cores
- Adicione faixas
- Escolha ícones que façam sentido
- Sem efeitos
Sumário
Enfatizar o que é importante
O flat design se baseia em formas geométricas básicas, quadros e tipografia para criar um layout. Para estabelecer um conteúdo hierárquico claro, dentro do layout, é preciso prestar atenção à ordem, simetria e tamanho destes elementos. Organize-os ao longo da página de tal forma que direcionem a visão do internauta exatamente da maneira que você quer.
Use cores para criar profundidade
As cores são um componente chave no flat design. As cores não fazem só o site ficar mais bonito, elas são extremamente importantes para determinar a profundidade. Como o flat design é baseado numa visualização em 2D, neste caso estão fora de questão os truques habituais que os web designers usam para criar a sensação de profundidade. Jogando com cores e tonalidades, por exemplo, elementos claros em superfícies escuras é possível dar uma sútil sensação de profundidade que se encaixa perfeitamente aqui.

Organização
Na sua casa você pode fazer o que você quiser. Quando se trata do seu site você precisa manter tudo organizado. Flat design e bagunça não combinam, por isso vamos trabalhar e limpar essa bagunça. Certifique-se de que os elementos da sua página estejam corretamente espaçados uns dos outros e vamos sumir com toda os extras decorativos.
Diferencie o clicável do não clicável
No flat design é difícil distinguir quais elementos no site são linkados e clicáveis e quais não são. Quando criar seu site, pense como você quer mostrar para seus visitantes onde devem clicar. O mais comum é sublinhar os links ou usar formas e enquadramento.

Simplifique a navegação
Diferente de muitos outros gêneros do web design, o flat design não é apenas a aparência. A simplicidade da experiência do usuário é crucial no flat design e simplicidade começa com a navegação. Tenha uma estrutura de site básica, use menus dropdown, se tiver muitas páginas e crie um menu de navegação claro que faça todo o sentido.
Trabalhe com as fontes certas
Nem todos os esquemas de fontes se adaptam bem ao flat design. Você deve escolher fontes que sejam claras e simples, preferencialmente aquelas que fazem parte do grupo das Sem Serifa. Veja aqui algumas fontes bonitas que funcionam perfeitamente no flat design.

Dê uma animada na sua paleta de cores
O design monocromático pode ser absolutamente incrível, mas o flat design é, em primeiro lugar, dinâmico, alegre e empolgante. As cores são cruciais para que isso aconteça. Seja arrojado na sua escolha de cores, misture e combine, divirta-se!
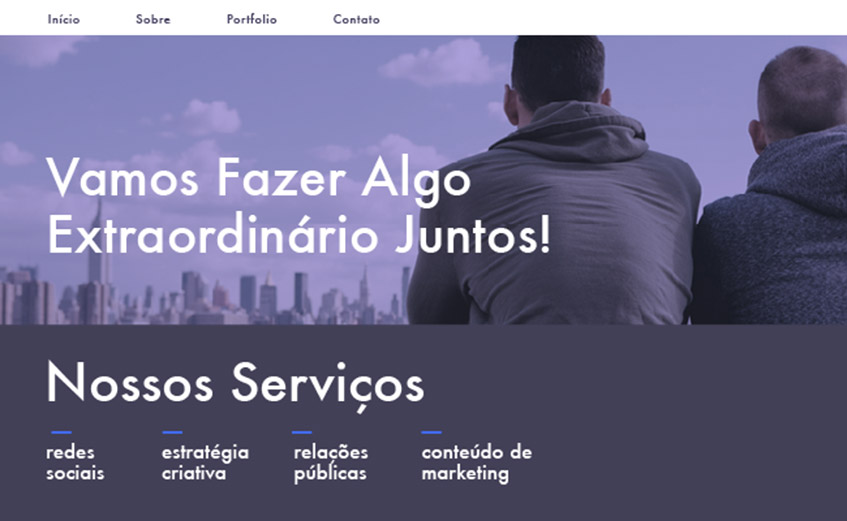
Adicione faixas
Lembra da hierarquia de conteúdo? Temos uma ferramenta fantástica para te ajudar nessa questão. Faixas largas dividem seu site em seções horizontais criando um fluxo suave e uma estrutura coerente que combina perfeitamente bem com o estilo flat.
Escolha ícones que façam sentido
Os ícones são um dos pilares do flat design. Funcionam como placas de trânsito para os visitantes do seu site, ajudando-os a entender o site ao mesmo tempo que dão um toque de decoração gráfica. Uma vez que sua atribuição no flat design é principalmente funcional e não estética, você precisa usar apenas ícones que os visitantes do site possam compreender de maneira fácil e intuitiva. Não complique as coisas se quer que os internautas continuem visitando seu site.

Sem efeitos
Provavelmente você já reparou que a simplicidade é um fator crucial no flat design. Que bom, é isso mesmo! Se você quer se comprometer com design flat, precisa abandonar todos aqueles efeitos fofos e animações. Não se preocupe, você não vai sentir falta deles. Se você se mantiver fiel aos princípios do flat design, você vai ter um site tão incrível que nem vai sentir falta desses recursos!
Para a criação do site da sua empresa, seja ele institucional ou loja virtual, contrate a Suprema Propaganda! Somos a melhor opção em publicidade digital em Itajaí / SC e região, por ter o melhor preço e soluções completas. Solicite um orçamento sem compromisso, clicando aqui!
Caso você queira acrescentar algo ou tenha ficado com alguma dúvida use os comentários! Nos ajude a divulgar esse conteúdo compartilhando esse post com seus amigos e clientes.