Na última matéria vimos as mudanças que virão com a atualização do LinkedIn. Dessa vez, daremos 8 dicas para otimizar a visualização e conversão da sua página / site em dispositivos móveis.
O uso do mobile como alternativa favorita dos usuários online vêm crescendo de maneira exponencial no Brasil e no mundo.
Sabemos que, no ano passado, a preferência pelo acesso mobile ultrapassou, e muito, a preferência pelo acesso por desktops em casas do país inteiro.
Segundo pesquisa da Tapestry, mais de 68% dos brasileiros já usa o dispositivo para acompanhar informações e ler artigos diariamente, e isso inclui o acesso ao seu blog.
A otimização de páginas mobile surge então como uma necessidade primária para qualquer website.
Se o usuário está mais inclinado a utilizar ferramentas desse tipo para realizar seu acesso, por que não proporcionar a melhor experiência possível na sua página?
Foi pensando nisso que decidimos fazer um guia com situações corriqueiras, mas que, se não forem bem planejadas, podem fazer com que um usuário abandone seu site terminantemente.
Ficou curioso? Separe então um caderninho e preste atenção nessas 8 dicas fundamentais para deixar seu website mais agradável e com maior capacidade de gerar conversões no mobile!
Continue lendo e você verá:
- Utilize o teclado ideal
- Cuidado com as funções de sobreposição
- Considere o SEO
- Escolha CTAs adequados para conversão no mobile
- Tenha uma página realmente interativa
- Reduza o número de campos em Landing Pages
- Insira informações de contato
- Distribua o conteúdo de maneira inteligente
Sumário
1. Utilize o teclado ideal
Pode parecer algo básico, mas a verdade é que muitos websites não permitem o uso personalizado de teclado para cada tipo de preenchimento.
Isso quer dizer que o usuário leva muito mais tempo para completar uma tarefa que deveria ser simples.

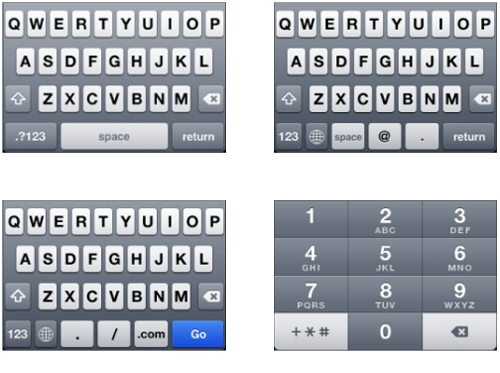
Hoje em dia existem pelo menos quatro tipos diferentes de teclado nos smartphones comuns:
- O básico, com a função de letras, códigos e acesso fácil à função de caixa alta;
- O personalizado para campos de e-mail, com o botão de @ como atalho na parte inferior;
- O específico para digitar em campos de URL, com a alternativa de um botão já com a extensão .com e acesso a teclas barra e ponto final;
- E o para telefone, composto apenas por números grandes e de acesso fácil a símbolos como o hashtag (#).
Considere testar os campos abertos do seu website e experimentar qual teclado é o ideal para cada situação.
Saber o momento certo de cada teclado ser disponibilizado ao usuário é uma ajuda e tanto na sua experiência, e pode garantir pontos extras na sua disposição para preencher formulários e ter uma conversão muito mais acertada.
2. Cuidado com as funções de sobreposição
Lembre-se sempre de que os usuários mobile dispõe apenas da possibilidade do clique (tap) e nunca de sobreposição (hover) de algum elemento.
Ocultar conteúdos ou funções na esperança de que o usuário coloque o mouse sobre algum objeto é desperdiçar código no seu website, afinal de contas, pelo celular nós não utilizamos mouse, não é mesmo?
Tente adaptar essas funções e substituí-las por alternativas como o clique duplo ou a função de segurar o toque (hold).
Realizar testes A/B para descobrir o que realmente funciona para seu público pode ser o ideal nessas situações.
3. Considere o SEO
Hoje em dia sabemos que o Google leva em consideração a existência de um design mobile-friendly no seu website na hora de estabelecer os critérios de ranqueamento, bem como o tempo de permanência de um usuário na sua página e, de maneira geral, a sua experiência ali dentro.
Portanto, na hora de montar um site que seja adaptado para mobile, não se esqueça de considerar um layout limpo e de fácil navegação.
Lembre-se de que os dispositivos podem ter tamanhos reduzidos e, por isso, é fundamental que a fonte escolhida seja legível e as imagens inseridas possam se adaptar ao formato da tela.
Não só isso, considere também reduzir o peso de alguns arquivos.
O tempo de carregamento da página é importantíssimo para o interesse de um leitor, principalmente se estivermos falando do acesso mobile com consumo de plano de dados.
Opte por formatos mais leves para suas imagens, e reduza na quantidade de aplicações e downloads necessários para a navegação do usuário.
4. Escolha CTAs adequados para conversão no mobile
CTA também é algo fundamental de ser experimentado nas versões mobile.
O seu público pode se relacionar melhor com a inserção de um atalho de chamada direta em lugar do preenchimento de um formulário, por exemplo, e a única maneira de descobrir isso é por meio dos testes que você precisa realizar.
Lembre-se também de adaptar os botões, cores e verbos utilizados no CTA em páginas voltadas para o mobile.
Mesmo que o usuário seja o mesmo em ambas as opções, é preciso inferir que o seu comportamento pelo smartphone é fundamentalmente diferente do seu comportamento pelo computador.
5. Tenha uma página realmente interativa
Lembre-se de que a principal ação que o usuário de smartphone pode realizar é o clique (tap) na tela.
Aproveite desse recurso para gerar conteúdos que permitam o click de maneira interativa, trazendo informações adicionais, convidando o leitor a participar e, claro, tornando a sua experiência mais completa.
6. Reduza o número de campos em Landing Pages
Preencher formulários online pode não ser a atividade favorita dos usuários mobile.
O espaço reduzido, o excesso de informação e, principalmente, a falta de um teclado adaptável, comprometem a sua conversão nas Landing Pages.
Por isso, vale aqui experimentar o que realmente dá certo para você e seu público, sempre lembrando-se de manter o SEO da página atualizado.
Considere se vale a pena ter dois campos para nome (nome e sobrenome), ou se a presença de apenas um já supre as suas necessidades.
Lembre-se de que menos é mais na construção de suas Landing Pages e, se o interesse é converter, vale pensar também no lado do usuário.
Avalie campos como “Como você nos descobriu?”, “Telefone para contato“, “Cargo na empresa em que trabalha“, “usuário do LinkedIn” ou “média salarial” são realmente relevantes para o modelo de abordagem da sua empresa. Se não, exclua-os sem dó!
Lembre-se de discutir também com seu time de vendas. Essa integração pode ajudar em alguns bons insights para sua equipe!
7. Insira informações de contato
Uma pesquisa da xRd com a Telemetrics mostrou que pelo menos um terço dos usuários mobile entram nos sites buscando informações de contato como o número de chamada ou mapas.
Por isso, vale considerar uma área de contato de fácil acesso para o visitante que opta pelo smartphone.
A alternativa mais prática é a de inserir um atalho de chamada pelo celular para os números da sua empresa. Códigos como tel: e callto: podem resolver o problema, convidando o leitor a clicar no link e a iniciar uma chamada direta.
Integrando com o Skype, é possível adicionar números e usuários que levem o leitor ao seu suporte.
Essa alternativa é também válida para o desktop e, no Windows, faz com que o app do programa seja automaticamente aberto.
Aproveitar dos recursos do Google Maps também é uma boa.
É comum encontrarmos o endereço do local já marcado no mapa na parte inferior do site, permitindo que o usuário clique e seja redirecionado para a aplicação do Google, onde ele insere o seu próprio endereço para visualizar uma rota de chegada.
8. Distribua o conteúdo de maneira inteligente
Na hora de pensar seu conteúdo, é preciso também levar em consideração as diferenças da leitura no mobile.
Com uma tela menor, o usuário tem menos acesso a distrações de origem na página, mas significa também que é fundamental que você tome um tempo para otimizar esse conteúdo e realmente capturar a atenção do leitor, impedindo que ele olhe “para fora” da tela.
Claro que isso não é tão fácil assim, mas valem umas dicas de ouro na organização do conteúdo:
- Mantenha sua versão mobile integrada com o visual da sua página no desktop. A unicidade no design é algo necessário para a identificação de sua marca e, claro, para a geração de confiança no visitante.
- Garanta que suas Landing Pages sejam realmente limpas. No mobile é também fundamental remover todas as distrações possíveis, reduzindo a quantidade de formulário a serem preenchidos, e informando, com o máximo de objetividade, as vantagens que aquele usuário encontrará ao baixar determinado material.
- Na hora de criar um blogpost, lembre-se de distribuir o CTA pelo conteúdo de maneira cuidadosa. Ao contrário do desktop, o usuário mobile precisa rolar a tela muito mais vezes para chegar ao final e, por isso, a presença de múltiplos CTAs ao longo do texto (sem exageros!), e em diferentes formatos, facilita na conversão e na captura de seu interesse.
Lembre-se de que o conteúdo é rei na sua estratégia de marketing digital, e na hora da conversão é fundamental que ele capture o interesse da sua persona.
Por fim, não se esqueça de testar o seu site e os impactos das mudanças aplicadas para a otimização mobile.
Você pode buscar apoio em aplicações como o Ready.Mobi, que faz uma verificação da performance do seu site e mostra como ele aparece em diferentes tipos de tela.
Com isso, é possível mirar nos principais problemas da sua página e buscar a sua otimização.
Lembre-se de observar a construção do código, a disposição dos elementos e o tamanho das imagens utilizadas no website.
Para a criação de um site mobile ou adaptar o seu site já existente, contrate a Suprema Propaganda, a melhor agência de publicidade e propaganda de Itajaí / SC e região. Solicite um orçamento sem compromisso clicando aqui!
Gostou da matéria e das dicas? Deixe sua opinião nos comentários abaixo. Queremos ouvir você!